Ved hjelp av design kan dokumentene du bruker i hverdagen tydeligere få frem innholdet og bli lettere å lese. Vi kan legge opp til mer fokusert lesing med færre distraksjoner – og dermed øke sannsynligheten for å oppnå målene vi har satt oss.
Design handler om mer enn hvordan noe ser ut. Det handler om funksjon – og om å bruke design som et verktøy for å nå dine mål. Dette gjelder også for innholdet vi lager, enten det er på nett eller i et dokument.
Når vi designer for kommunikasjon må vi gjøre det lett for mottakeren å forstå hva du som avsender mener. Derfor må vi være tydelig, både med innhold og utforming.
Så, hvordan gjør vi dette i praksis?
Tydelig hierarki
Et tydelig informasjonshierarki gjør det lett å forstå hvor i dokumentet man skal begynne, og det blir lettere å skanne informasjonen. Dette gjelder alle typer innhold, også brevmaler, maler for rapporter, menyer, skjemaer og presentasjoner
Vi designer et tydelig hierarki ved å ha god kontrast mellom overskrifter, mengdetekst og andre elementer. Kontrast kan lages med størrelse, farge, skrifttype eller plassering. Vi må definere hvor mange overskriftsnivåer som skal brukes og om det skal være bildetekster, faktabokser, sitater eller andre tekster.
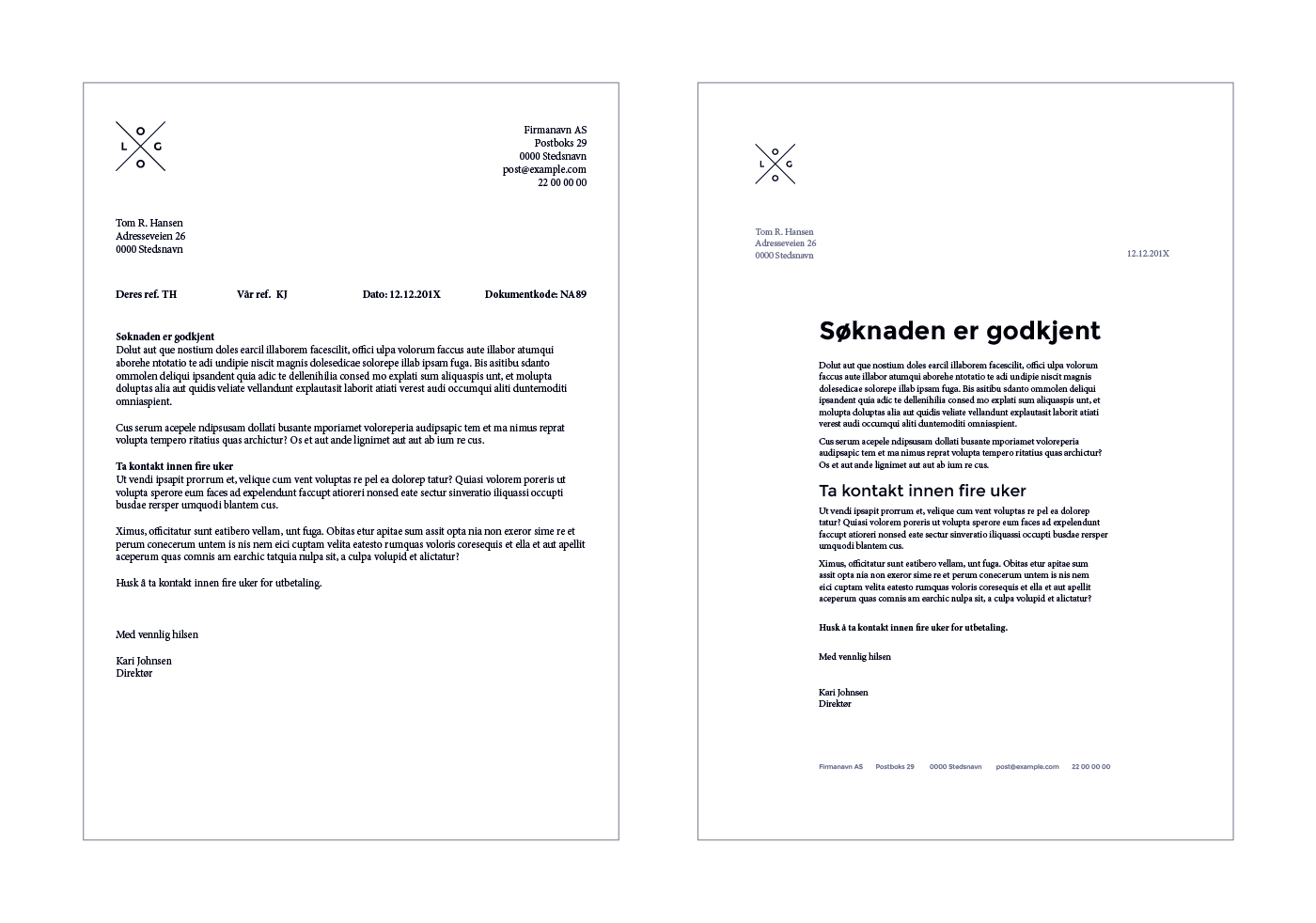
Med gjennomtenkt hierarki (til høyre) skjønner man raskt hva dokumentet handler om.
Design for lesbarhet
Lesbarhet handler om hvor lett en tekst er å lese. Målet er å skape en god leseopplevelse med fin flyt gjennom mengdeteksten. Og å unngå at mottakeren må lete etter starten på neste linje eller tenke for mye på lesehandlingen.
Det er flere elementer ved typografien i dokumentet man kan justere for å få til dette. Her er en liten oversikt over hva vi må tenke på.
Skrifttyper
Det er viktig at skrifttypen som skal brukes for mengdetekst fungerer til formålet. Det må være lett å se formen til ordene og å skille bokstavene fra hverandre. Hvis skrifttypene deres er definerte i en grafisk profil, brukes helst disse.
En ulik skrifttype i overskriftene skaper kontrast og kan gjøre innholdet tydeligere. Men man bør unngå å bruke flere enn to forskjellige skrifttyper i et dokument, siden det lett kan oppfattes som rotete og uoversiktlig.
Skriftstørrelse
Skriftstørrelsen man bruker i mengdeteksten kommer an på skrifttypen og om dokumentene skal leses på skjerm eller papir. Standardinnstillingene i for eksempel Microsoft Word er ofte greie på skjerm, men teksten kan oppfattes som for stor og klumsete på papir.
Linjelengde
Når man har valgt en skrifttype og skriftstørrelse er det på tide å finjustere margene slik at linjelengden – antall tegn per linje – blir optimal. Linjene er ofte for lange i utgangspunktet og det gjør at leserytmen blir treg og innholdet kan oppfattes som kjedelig. Merk at innholdet (teksten) definerer margene, og ikke omvendt.
Linjeavstand
Når linjelengden er bra justerer vi linjeavstanden. Riktig linjeavstand er viktig fordi det bestemmer hvor lett det er å skifte til neste linje når man leser. Man skal helst ikke merke at man skifter linje, men hvis avstanden er for stor leser man fort den samme på nytt. Og hvis linjeavstanden er for liten blir det vanskelig å lese siden man skifter linje ofte.
Standardinnstillingene enkel, halvannen og dobbel linjeavstand blir nesten aldri bra. Optimalt sett skal linjeavstanden i brødteksten ligge på 120-145% av tekststørrelsen.
Mellomrom mellom avsnitt
For best flyt i lesingen er det viktig at mellomrommene mellom avsnittene er tydelige, men ikke for store. Hvis man har et helt linjeskift mellom, kan det bidra til at leseren må stoppe opp før hvert avsnitt. Jeg liker å lage maler der man trykker linjeskift-knappen én gang etter avsnitt for å starte på neste – med optimalt rom mellom.
Andre elementer
Etter at mengdeteksten er definert gjennom stegene over, justerer vi innstillingene for overskrifter, bildetekster, topp- og bunnelementer, sitater, faktabokser med mer.
Mer fokus med for- og bakgrunnsinformasjon
For best effekt av kommunikasjonen må leseren kunne fokusere på det som er viktigst – og vi må designe dokumentene slik at dette trer frem i forgrunnen.
Det viktigste er utvilsomt innholdet. Overskriften leder leseren til teksten – som informerer og påvirker. Det nest viktigste er at mottakeren ser hvem som er avsender, så dette må komme tydelig frem på første side.
De andre elementene bør lene seg tilbake for å ikke konkurrere visuelt med innholdet. Her gjelder det å være rasjonell og tenke nøye igjennom hva som er viktig å ha med. Trenger man full kontaktinformasjon til selskapet på alle sidene? Hva med å gjenta logoen?
Hvis leseren allerede vet hvem avsenderen er, er det unødvendig å ta fokus bort fra teksten for å minne vedkommende på det på hver side. På lange dokumenter eller presentasjoner kan man heller gjenta kontaktinfo på siste side.
Bakgrunnsinformasjon kan også tones ned i farge og størrelse. Hva man velger å gjøre kommer an på hvem som er mottakeren, hva slags dokument det er og hvilke mål man har satt.
Ved strategisk bruk av design blir dokumentene tydeligere, mer innbydende, lettleste og oppfordrer til fokus. Visuelt innholdshierarki, typografi og vekting av innhold gjør at de blir mer effektive i å nå målene du har satt.